本文共 1268 字,大约阅读时间需要 4 分钟。
Android应用UI设计流程
设计原理
1、在移动设计中,使用环境是最关键的因素。原型设计方法必须考虑尺寸因素
2、用户测试必须涵盖运动、声音和多点触控等方面:
进行移动设计和测试时,请将你知道的有关与计算机交互的一切都抛到 脑后。与计算机交互时,用户只使用鼠标和键盘,这种大一统模式并不 适用于移动设备。移动时代的一个重要特征是充分利用人体的自然运动: 刮划表示深入挖掘;摇动表示拒绝;将手机放到耳边表示要说话。从语 音识别数字助理到计步器(它利用GPS传感器根据身体摇摆情况判断日 常身体活动的速度和健康状况),当今的移动设备正以前所未有的程度大 量利用运动、声音和多点触摸手势,以便从用户那里获取日益复杂的输入。
要设计出有效的用户界面,原型创建和用户测试方法必须考虑所有这些 与设备交互的新模式。
3、触控界面必须既简约又精巧:触控界面必须独特而不复杂, 同时又非常精巧。这意味着从很多方面说,创建触控界面原型都比创建 台式机Web界面原型更容易(如果使用的是不那么逼真的方法,如在纸 上绘制原型,这一点尤为明显),但前提条件是必须深入研究界面的微妙 方面。
4、愉悦不可或缺:新的移动平台是伴随着游戏成长起来的, 游戏已溶入其血液和DNA,因此,不管要完成的任务有多单调、多微不 足道,设计人员都必须确保软件使用起来令人愉悦,最起码也要帮助用 户尽快完成任务。
移动设计案例研究
以下为举例说明:
第1步:范围、概念和规划:
- 使用环境:在城市私人车库里进 行旧货出售
- 目标用户:钱 和时间都不充裕的年青大学生
- 现场调查和情景访谈、
- 设想:用户会如何使用该产品
- 预算:打算在设计和开发上投入多少时间和资金
第2步:设计研讨会
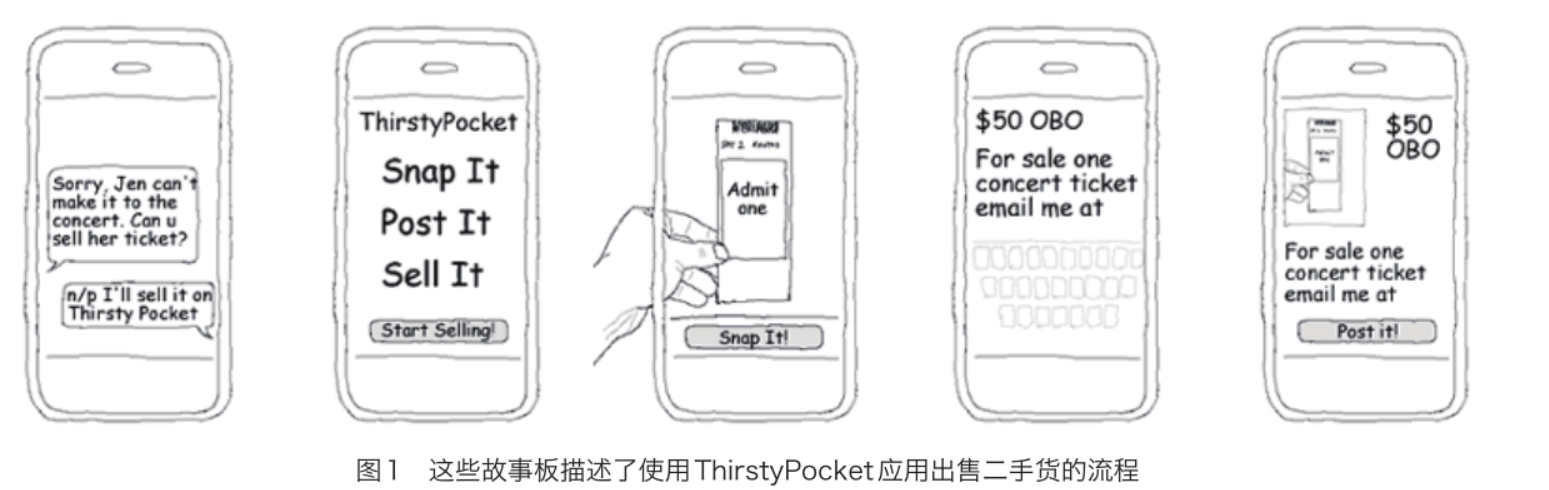
为实时地将各种设计方案完整记录下来,一种很不错的方法是使用故事板。 这里的关键在于,尽可能少考虑实际的界面设计,只对用户如何使用应 用加以描述。
第3步:使用便利贴做RITE调查
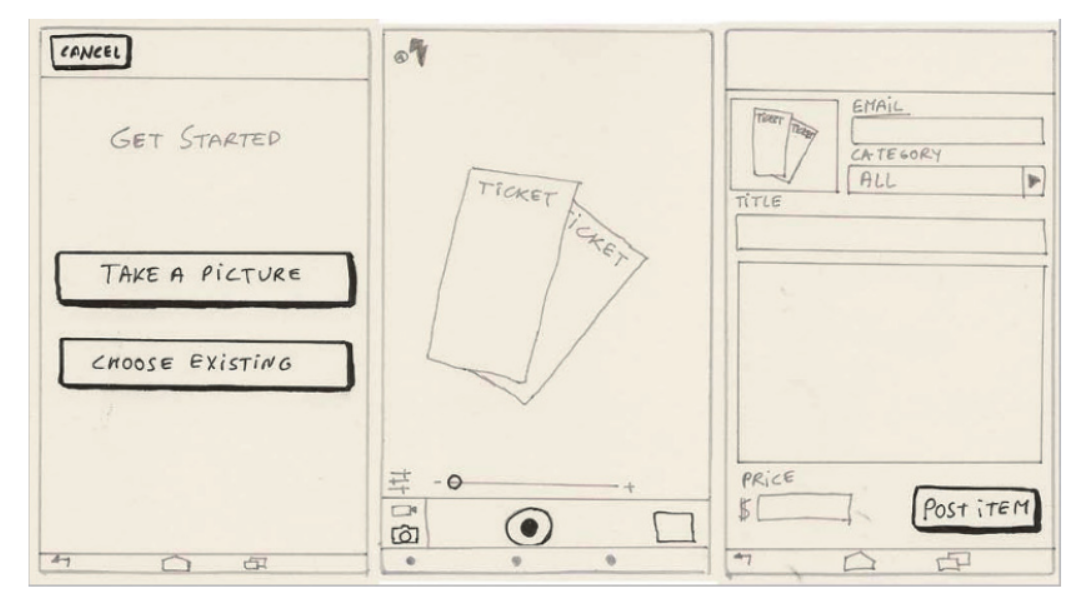
多年来,RITE一直是UCD工具箱的一部分。为让RITE在移动设计流程 中也能扮演核心角色,我对其做了简单修改:使用在便利贴上绘制的原型。
一叠便利贴的尺寸与移动设备相当,这种简单而精致的原 型让你能够测试人体工程、多点触摸、加速运动等,而这些是使用传统 线框无法完成的。
使用便利贴原型很容易模拟分支。为此,可只将一叠便利贴最上面的那个“屏 幕”递给受试者;等受试者轻按该屏幕上的按钮或执行某项功能后,再背 着受试者从手里一系列表示分支的便利贴中选出合适的“屏幕”,并递给 受试者。这样,测试将非常逼真:如果下一个受试者轻按了另一个控件, 他将看到不同的屏幕;这让你能够测试分支和迂回工作流程、回溯以及 其他真实行为,从而获得丰富而可靠的行为数据。
第4步:视觉设计
值得一提的是,视觉设计既能提升交互设计意图,也能让它逊色。有时候, 视觉设计影响重大,因此最好再对应用做几次测试,确保即便经过演化后, 最终的设计版本依然秉承了设想故事板的简约和优雅。风格能营造情感联系, 也能破坏情感联系,因此也有必要对其进行测试。